Scroll Maps: Turning Scrolls Into Sales

Discover effective scroll map strategies to enhance user engagement and drive sales. Learn practical tips to transform your website experience.

Is your site a silent sales killer? You might think traffic means conversions, but what if visitors are just scrolling... away?
Many overlook key drop-off points, losing potential revenue in the process. Did you know that analyzing scroll behavior can increase revenue per session by revealing hidden user frustrations?
This guide shows you how to turn scrolls into sales. We cover:
- What scroll maps are and why they beat basic analytics.
- How to spot and fix user drop-off zones.
- Ways to improve user experience using scroll data.
Let's get started.
TL;DR: Turn Scrolls into Sales with Scroll Maps
- What is a Scroll Map? Visualizes how far users scroll, revealing drop-off points.
- Scroll Maps vs. Heatmaps vs. Click Maps: Scroll maps show scroll depth, heatmaps show user interactions areas, click maps show click locations.
- Why You Need Scroll Maps for Your Website: Identifies drop-off zones, improving content placement and conversions.
- How Scroll Maps Improve User Experience and Engagement: Reduces bounce rates, spots false bottoms, optimizes content visibility, analyzes cross-device experience, ensures information accessibility, and tracks design changes.
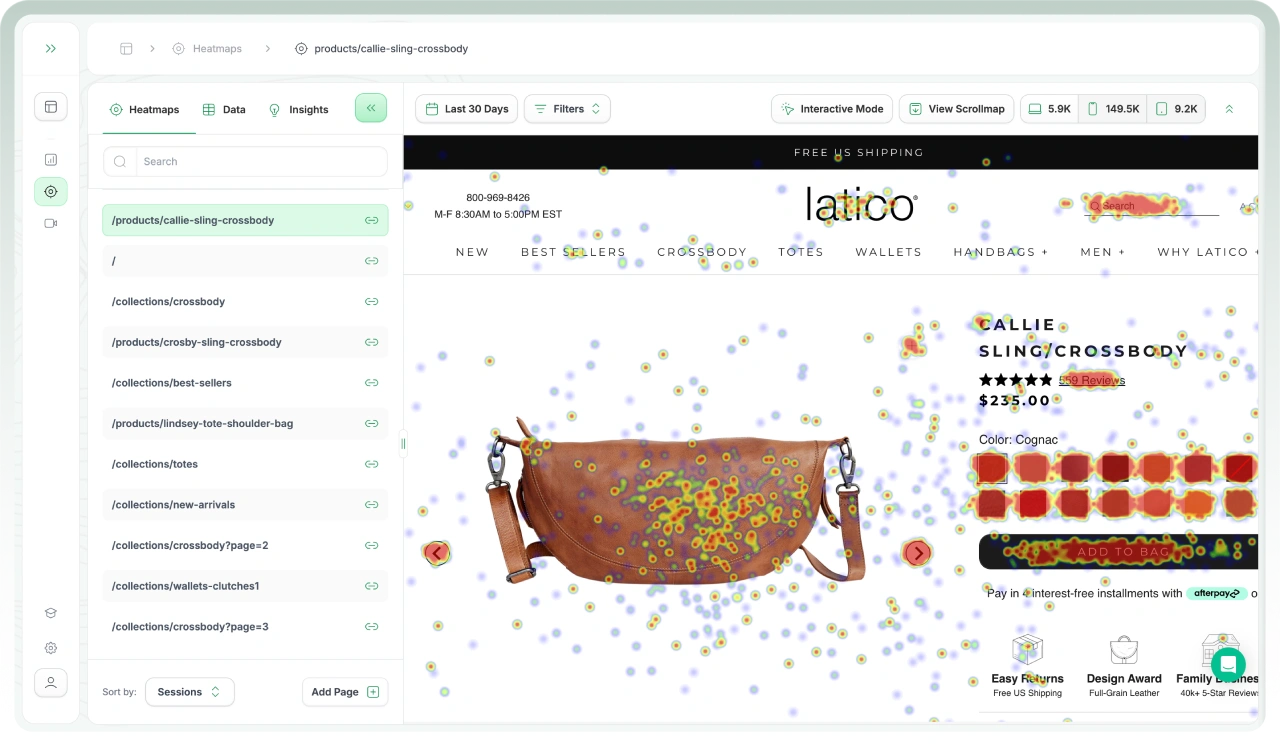
- How to Setup Revenue-Based Scroll Maps with heatmap.com: Log in to heatmap.com, select a page, and view heatmaps. Switch to "Scrollmaps" to analyze scroll depth and identify drop-offs. Use custom filters and AI insights to connect scroll behavior with revenue.
3PL fulfillment service provider – Beyond optimizing on-site user experience, it's crucial to ensure that the post-click journey meets customer expectations. Efficient order fulfillment plays a significant role in customer satisfaction and retention. Partnering with a reliable 3PL fulfillment service provider can help businesses manage inventory, process orders promptly, and deliver products swiftly. This seamless backend operation complements the front-end optimizations identified through scroll maps, leading to a cohesive and satisfying customer journey.
What is a Scroll Map?
Scroll maps show how far down the page visitors go. Think of it as a visual guide to user attention. You see where people linger and, more importantly, where they bail.
A scroll map uses a color gradient. Hot colors mean lots of views. Cold colors? That's where people dropped off. Spot key content buried too deep? Or a "false bottom" that stops users? Scroll maps show you exactly where engagement fades, helping you pinpoint areas for improvement.
Why care? Because scrolls = conversions. If they don't see your call-to-action, they won't click. Simple. That's why heatmap.com links scrolls to revenue. See where they stop, and how much money you lose. No guesswork. Just data.
Scroll Maps vs. Heatmaps vs. Click Maps
Let's break down the differences. You've got click maps, heatmaps, and scroll maps. They sound similar, but each tells a different story.
- Scroll Maps: These show how far users scroll. They reveal drop-off points and engagement depth. You see when and where people lose interest. This helps you understand why users might not convert.

- Heatmaps: These show where users interact. It’s a broader view. They track mouse movement, clicks, and taps. You see areas of high and low engagement. This helps you understand what grabs attention.

- Click Maps: These show where users click. Think of it as a pinpoint view. You see what buttons, links, or images get the most action. Good for spotting popular elements, but they don't show the journey.

Think of it like this: click maps show where the action is, heatmaps show what the action is, and scroll maps show how far the action goes.
Here's a quick comparison:
Scroll maps are key for spotting those "false bottoms" or areas where key content gets missed. This is where heatmap.com shines. They tie scroll data to revenue, so you see the direct impact of scroll behavior on sales.

Why You Need Scroll Maps for Your Website
Ever wonder why your conversion rates aren't where they should be? You might have hidden drop-off zones. These are the points where users just stop scrolling. Scroll maps show you exactly where these zones are.
Consider it like you've got a killer headline and a great product image. But if users don't scroll past the first section, they miss the call-to-action. That's money left on the table.
Scroll maps highlight these drop-off points with color gradients. Hotter colors mean more views. Colder colors mean people bailed. This visual cue makes it easy to spot problem areas. You see exactly where users lose interest.
With heatmap.com, you don't just see drop-off points. You see how they impact revenue. This lets you make data-driven changes. Fix those drop-off zones, and watch your conversions climb.

9 Ways Scroll Maps Can Improve User Experience and Engagement
Scroll maps go beyond simple clicks. They show you the journey. Want to know where users bounce? Or if they miss key content? Scroll maps deliver the answers. Here's how they boost your site's performance:
1. Where are users dropping off? Finding out & reducing bounce rates.
High bounce rates? Scroll maps reveal the cause. They help you pinpoint where users are dropping off, highlighting areas where they lose interest or encounter a "false bottom." By addressing these spots, you can keep users engaged and reduce bounce rates.
Find Drop-off Points: Pinpoint where users lose interest. Common drop-off points include:
- Long, unbroken text blocks.
- After a large, non-engaging image.
- Before a key call-to-action button.
- At the end of a product description without related products.
- After a lengthy video.
Reduce Bounce Rates: Keep users engaged longer.
- Use Interactive Elements: Embed quizzes, polls, or interactive calculators to break up static content and encourage active participation.
- Implement a Progress Bar: For long-form content, show users their progress to motivate them to scroll through to the end.
- Use Visual Hierarchy: Make sure your page layout is easy to read, with clear headings, subheadings, and bullet points.
- Add "Related Content" Sections: At the end of articles or product pages, include sections that suggest other relevant content.
- Implement Infinite Scrolling (When Appropriate): For content-heavy pages like blogs or product listings, infinite scrolling can keep users engaged without forcing them to click to a new page.
2. Spotting false bottoms that make visitors think your page is over.
A "false bottom" occurs when users believe the page has ended, even though there’s more content to see. Scroll maps help you spot these areas by showing where users stop scrolling prematurely.
Identify False Bottoms See where users stop prematurely.
- The sudden end of visual content without clear continuation.
- Large footer or empty space giving the impression of page end.
- Lack of visual cues like arrows or progress bars.
- Abrupt transition from engaging to unengaging content.
- Lack of a clear call to action at the bottom of a page, that makes the user think they have reached the end.
How to Fix It:
- Add arrows or progress bars to guide users further down.
- Avoid abrupt endings or empty spaces, keeping content flowing.
3. Making sure key content gets seen—especially above the fold.
"Above the fold" is prime real estate. Scroll maps show if users see key content. If not, move it up. Make sure your call-to-action is visible. Don't bury it.
- Reposition key elements, like headlines and CTAs, higher up on the page.
- Ensure CTAs are bold, with contrasting colors and clear, actionable text, making them easy to spot.
Use heatmap.com to find the optimal placement of your CTA. Obvi increased revenue by $2.5 million by moving their CTA button above the fold, based on heatmap.com AI recommendations.
.png)
4. Analyzing cross-device experience to ensure a seamless journey.
Users switch devices. Scroll maps show how they scroll on mobile, tablet, and desktop. Spot differences. Do users scroll less on mobile? Adjust your mobile layout.
- Track scroll depth on mobile, tablet, and desktop to see if users scroll less on certain devices.
- Adjust the mobile layout by reducing text, increasing button size, and ensuring touch targets are easy to interact with.
- Ensure images, CTAs, and content adjust smoothly across devices, avoiding overlapping elements or content cutoff. Use tools like BrowserStack to test on real devices.
- Minimize distractions on mobile by prioritizing core content and keeping navigation simple.
5. Checking if users can instantly find what they need.
Users want quick answers. Scroll maps show if they find them. If not, they bounce. Make sure key info is easy to find. Use clear headings and short paragraphs.
- Track key content locations using scroll maps and see if users stop scrolling before reaching essential info.
- Use clear headings and subheadings that immediately indicate the purpose of the section, helping users scan quickly.
- Break text into short, digestible paragraphs. Use bullet points, images, and tables to organize information and enhance clarity.
- Optimize navigation by ensuring the main menu is visible and intuitive. Group related items logically to reduce decision-making time.
- Prioritize answers by placing key information, such as FAQs or contact details, in easy-to-find locations like the top of the page or sticky headers.
6. Tracking design changes to know what’s helping and what’s hurting.
Made design changes? Scroll maps show the impact. Did engagement improve? Or did users scroll less? Use data to make informed decisions.
- Monitor Design Impact: Compare user scroll behavior before and after changes. Identify if users are scrolling deeper or abandoning the page earlier.
- A/B Test Layouts: Create different versions of your page (e.g., one with a new CTA button placement) and use scroll maps to track engagement on each version.
P.S. heatmap.com lets you see the revenue impact of these changes. You don't just see scrolls; you see sales.

7. Highlighting content clutter and distractions.
Too much on one page? Users get overwhelmed. Scroll maps reveal where attention scatters. It helps identify if key content is getting lost in the noise. Remove distractions, simplify layouts, and keep focus on core messages.
- Identify Cluttered Areas: Use scroll maps to see where users stop scrolling or scatter.
- Simplify Layouts: Eliminate unnecessary elements. Keep only what’s essential for clarity and focus.
- Focus on Key Messages: Place your core content at the top, making sure it’s clear and visible. Avoid clutter around it.
8. Validating content length and relevance.
Is your content too long or too short? Scroll maps show you. If users stop scrolling early, content might be too long or irrelevant. If they scroll to the bottom, but don't convert, it might be too short. Validate content length and relevance.
- Gauge Content Length: Use scroll maps to check if users are scrolling all the way to the end. If many drop off early, your content may be too long or irrelevant.
- Assess Relevance: Look at sections where users linger. If certain parts aren’t getting attention, they might be off-topic or unengaging.
- Adjust Content: Based on scroll behavior, trim lengthy sections or add more content where users seem to lose interest. Adjust based on user engagement insights
9. Understanding user interest in specific page elements.
Scroll maps show more than just how far users scroll. They show where they linger. If users pause on a specific image or section, it indicates interest. Use this data to highlight popular elements.
- Identify Areas of Interest: Look at scroll maps to see which images, sections, or CTAs attract the most attention or cause users to pause.
- Highlight Popular Elements: Make elements that users engage with more prominent, whether by increasing their size, improving contrast, or placing them higher on the page.
How to Set Up Revenue-Based Scroll Maps with heatmap.com

There's no separate setup for scroll maps. You access them directly within heatmap.com. Here's how to get started and leverage all the features:
- Login: First, log in to your heatmap.com account. You'll see a list of all the pages on your website.
- Select a Page: Click on the page you want to analyze. Allow a few moments for the data to populate.

- View Heatmaps: You'll now see a heatmap of the selected page, showing where users interact.

- Auto-Rectangles: Identify important elements with auto-rectangles. These are elements heatmap.com's algorithm marks as significant based on clicks, revenue, and visibility.

- Name these elements for easy data table analysis.
- Delete excess boxes if needed.

- Custom Boxes: Create custom boxes for grouping elements or analyzing specific areas. This is helpful for things like product tombstones.

- Name these boxes for easy identification in data tables.
- Access Scroll Maps: In the top right of the heatmap screen, switch the view to "Scrollmaps." There's no separate setup process.

- Analyze Scroll Depth: See how many users have scrolled to each point on the page.
- Identify Drop-Offs: Look for significant drop-offs in the scroll percentage, indicating potential "false bottoms."
- Use Data Tables: Open the data table to see clicks, revenue, and scroll percentages for each element.

- This table is dynamic, reflecting any filters you apply.

- Apply Filters: Use default or custom filters to segment user data (e.g., purchasers vs. non-purchasers).

- Compare different cohorts to understand variations in scroll behavior.
- Custom filters allow you to combine multiple dimensions.

- Analyze Elements: Click on elements to see detailed data and comparisons.
- Capture Mobile Devices Navigation: Use the "Prepare Screenshot" feature to capture screenshots of dynamic elements like mobile navigation.
- Update Screenshots: Take new screenshots after website updates to ensure accurate tracking.


- AI insights: Use heatmap.com AI to get recommendations on how to improve your site.
heatmap.com connects scroll depth directly to revenue. This allows you to see the revenue impact of user scroll behavior.
heatmapAI Will Tell You How to Turn Scrolls into Sales
Stop guessing and start knowing. Scroll maps reveal hidden user behavior, showing where engagement drops and revenue leaks. Fix those drop-off zones, optimize content, and watch conversions climb.
With heatmap.com, you get more than just scroll data. You see the revenue impact of every scroll. Use those insights to make smart decisions. Optimize your pages, and turn those scrolls into sales.
Ready to transform scrolls into sales? Take action now: Start your free heatmap.com trial and see exactly where users drop off.
Frequently Asked Questions
What is a scroll map?
A scroll map is a visual representation of how far users scroll down a webpage, showing which areas are most viewed and where users tend to stop.
What is the difference between heatmap and scroll map?
A scroll map shows how far down the page users scroll, while a heatmap offers a comprehensive view of user behavior on a webpage, highlighting areas of high and low interaction.
How to scroll map on a laptop?
To use a scroll map on a laptop, install a heatmap or analytics tool like heatmap.com. Log in, select the page you want to analyze, and in the top right of the heatmap screen, switch the view to "Scrollmaps."
How You Can Do It:
1: Download heatmap
2: Wait for 5k sessions
3: Reorganize products based on the highest revenue per session from top left to bottom right.

Founder of heatmap, SplitTesting.com, and multiple ecommerce brands. Lifelong optimizer, CRO-lover, and data nerd.
You made it all the way down here?
Might as well give us a shot, right? It'll change the way you approach CRO. We promise. In fact, our friend Nate over at Original Grain used element-level revenue data from heatmap to identify high-impact areas of his website to test, resulting in a 17% lift in Revenue per Session while scaling site traffic by 43%. Be like Nate. Try heatmap today.







