
Title says it all, no?

How to Edit Screenshots on Heatmap.com
There may be elements on your page you want to see that are not in your Resting State of your website. These elements are typically Navigations, Sliders, or Drop-Downs. This article is to give you a simple guide for how to open and view these elements using Heatmap.com.
When you first open a screenshot on Heatmap.com it shows your Resting Page (no unique elements) so this is the process to create a screenshot that shows all click & revenue data for your navigation or other elements.
Simple overview, you’ll be changing your screenshot via our QR code system and selecting “Prepare Screenshot” to open any element you want that is not in your current screenshot of that page.
If this process does not function properly for your website, reach out to Support@heatmap.com so we can quickly troubleshoot & fix this for you!
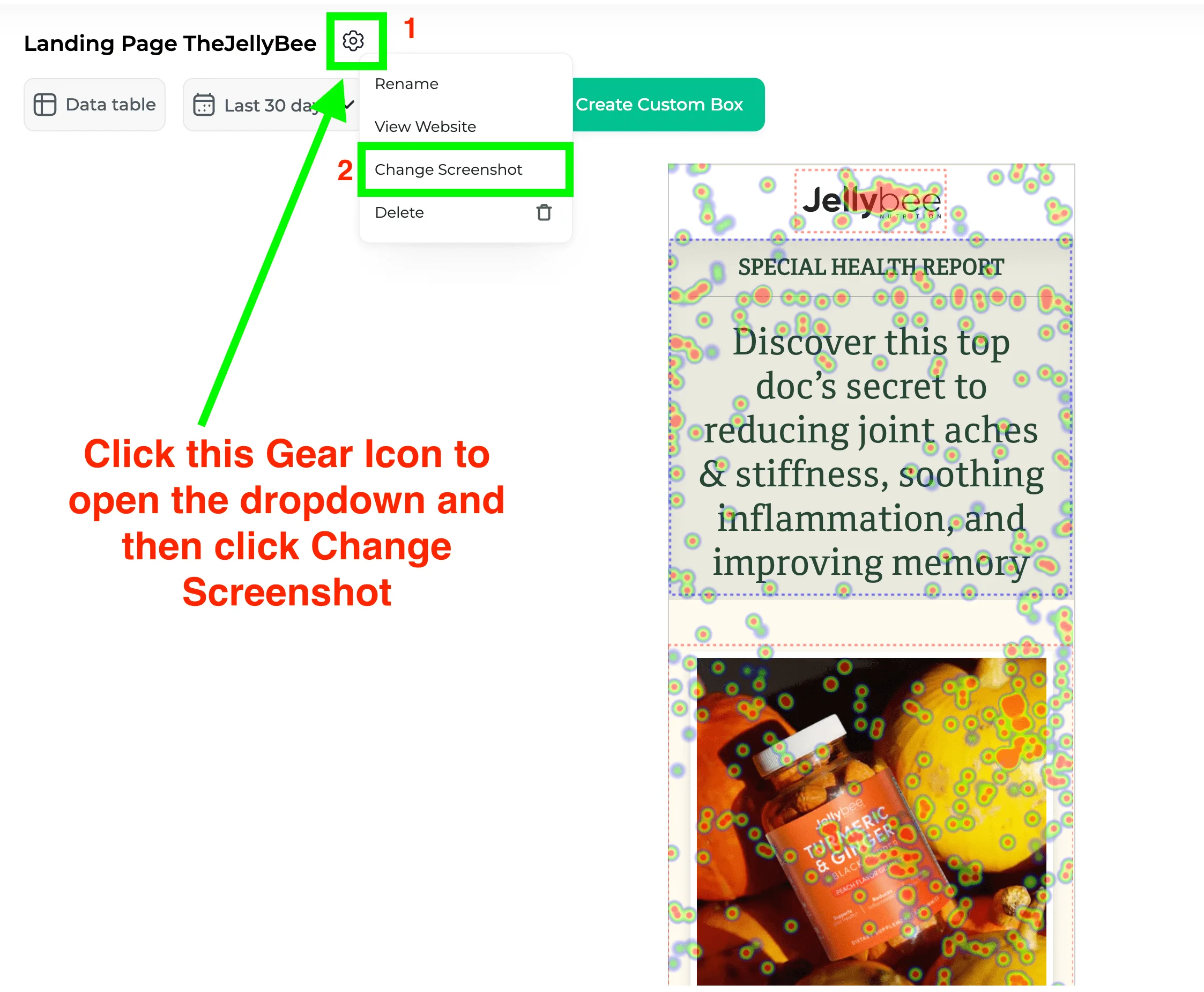
Step 1: Change Screenshot
Open the heatmap screen of the page you want to optimize. Click the Gear Icon next to the title of the page, it will open a dropdown, select Change Screenshot.

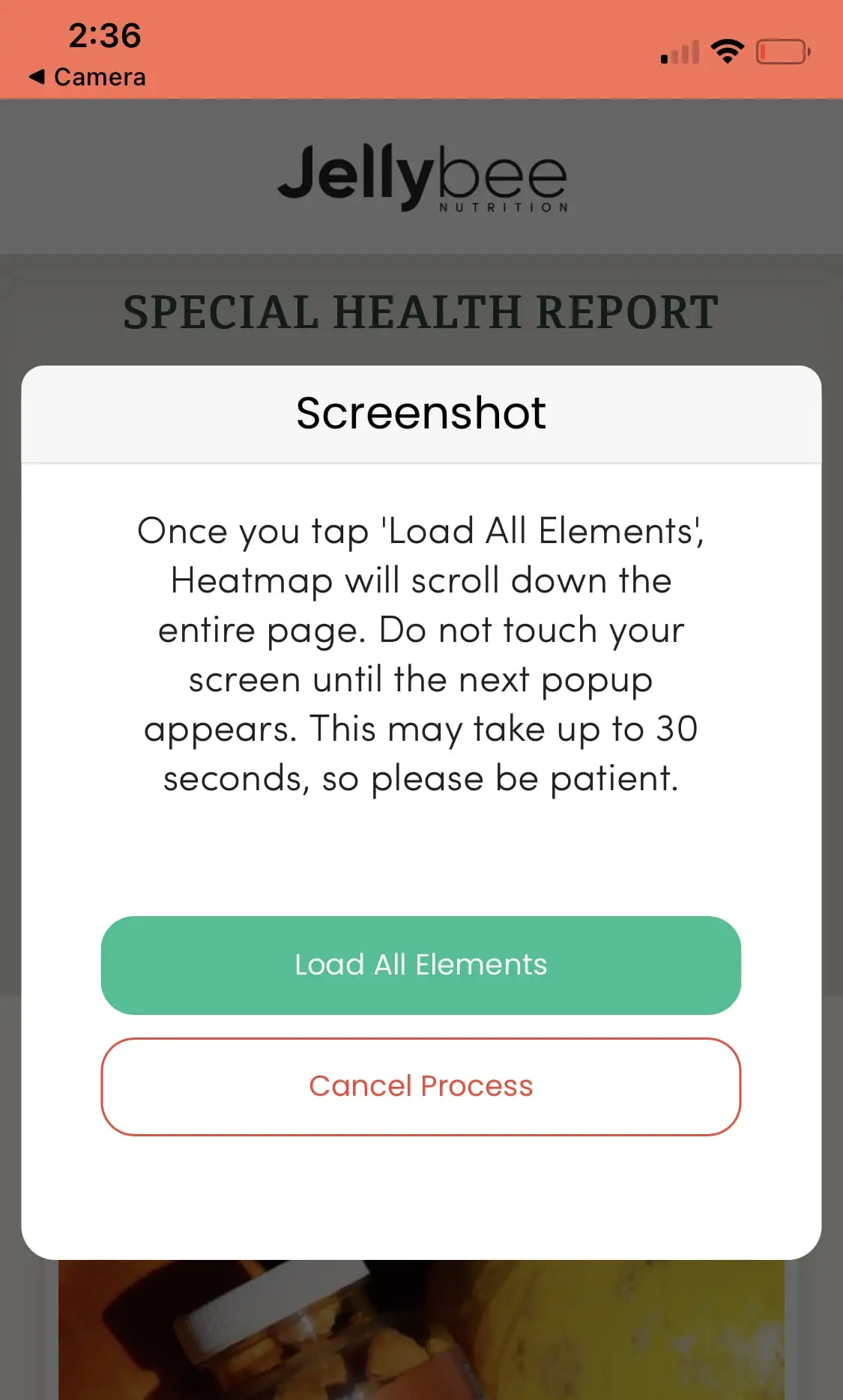
Step 2: Open QR Code on your phone
When you click Change Screenshot, a popup will appear showing the process for taking a Custom Screenshot. Follow the instructions for opening the QR code.
Do not touch your phone until the popup appears, it may take 10-15 seconds based on the speed of your site.
Click “Load All Elements” and wait for the process to finish.

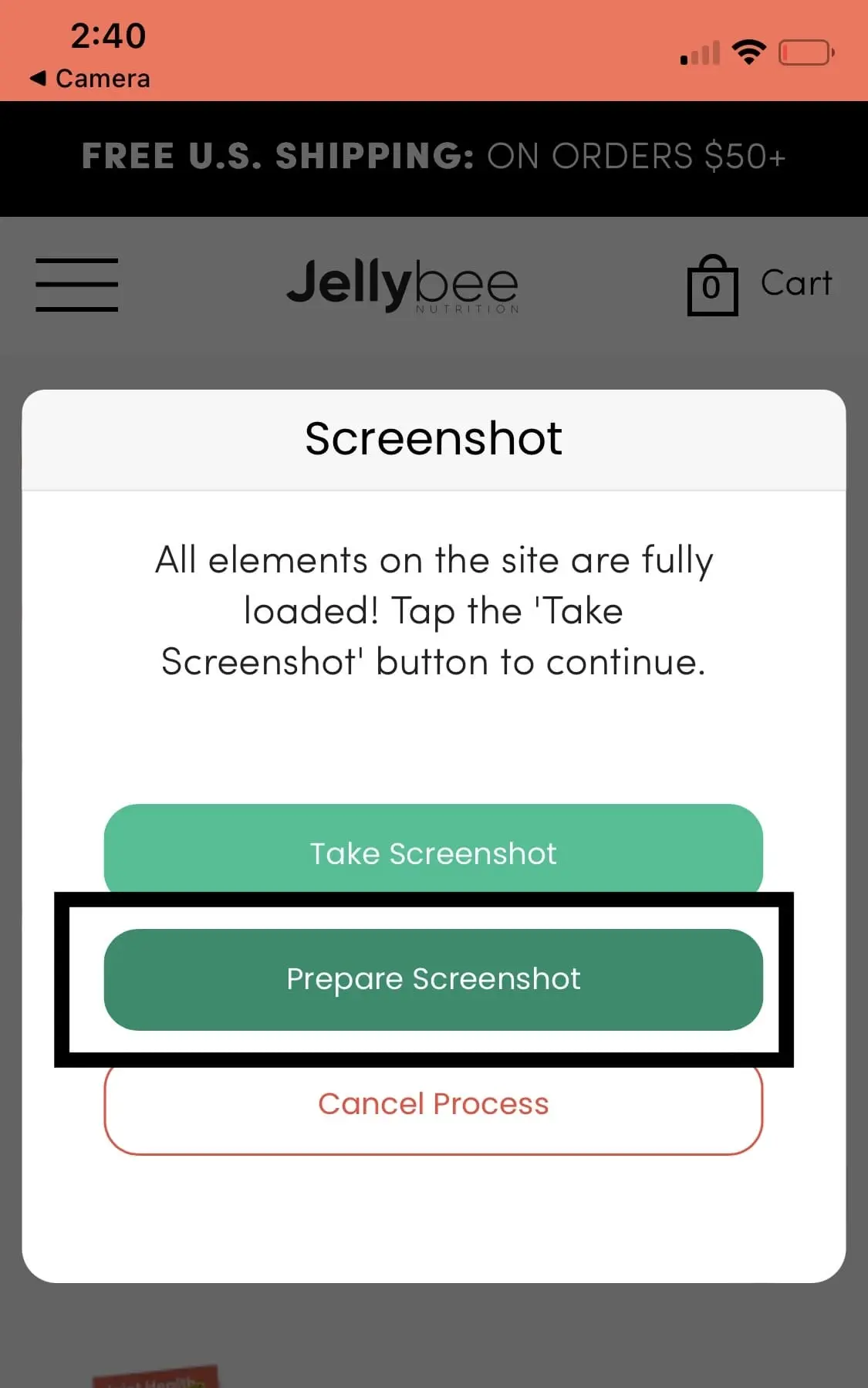
Step 3: Open your Navigation (or other elements)
When all elements are loaded, on the next screen click “Prepare Screenshot”. This will allow you 20 seconds to close out any unwanted popups and open your navigation, dropdown, or any other elements you are looking to view data on.

And there you have it, revenue-attribution for any element on your website! The process works the same for both Mobile and Desktop screenshots.
If you have any further questions or the process does not work properly for you, email support@heatmap.com and we’ll help you quickly!
How You Can Do It:
1: Download heatmap
2: Wait for 5k sessions
3: Reorganize products based on the highest revenue per session from top left to bottom right.
You made it all the way down here?
Might as well give us a shot, right? It'll change the way you approach CRO. We promise. In fact, our friend Nate over at Original Grain used element-level revenue data from heatmap to identify high-impact areas of his website to test, resulting in a 17% lift in Revenue per Session while scaling site traffic by 43%. Be like Nate. Try heatmap today.






